Y1U2W1
Positions through Iterating
In Unit 2 you will explore how positions arise through, or are inherent in, experimentation with methods and media. In this first brief, you will reflect on your Unit 1 work to identify the positions already evident in your practice.
Rather than asking you to select a research topic out of thin air, we’re asking you to critically reflect on what you’ve already done in your studio practice—even when working within the limitations of a given project brief—in order to identify your implicit interests as well as your own relationship(s) to graphic communication design and its broader contexts.
In this brief, you will initiate a new set of studio experiments based on something that happened in context of one of your Unit 1 projects. Rather than simply improving or tweaking the earlier project, the purpose is to explore a new thread or question that progresses the work into substantially new territory. This brief asks you to expand on, deepen, and progress one of your previous projects through iterative and process-led exploration.
*snippet
bit, chunk, excerpt, clip, crumb, sliver, or slice
Positioning
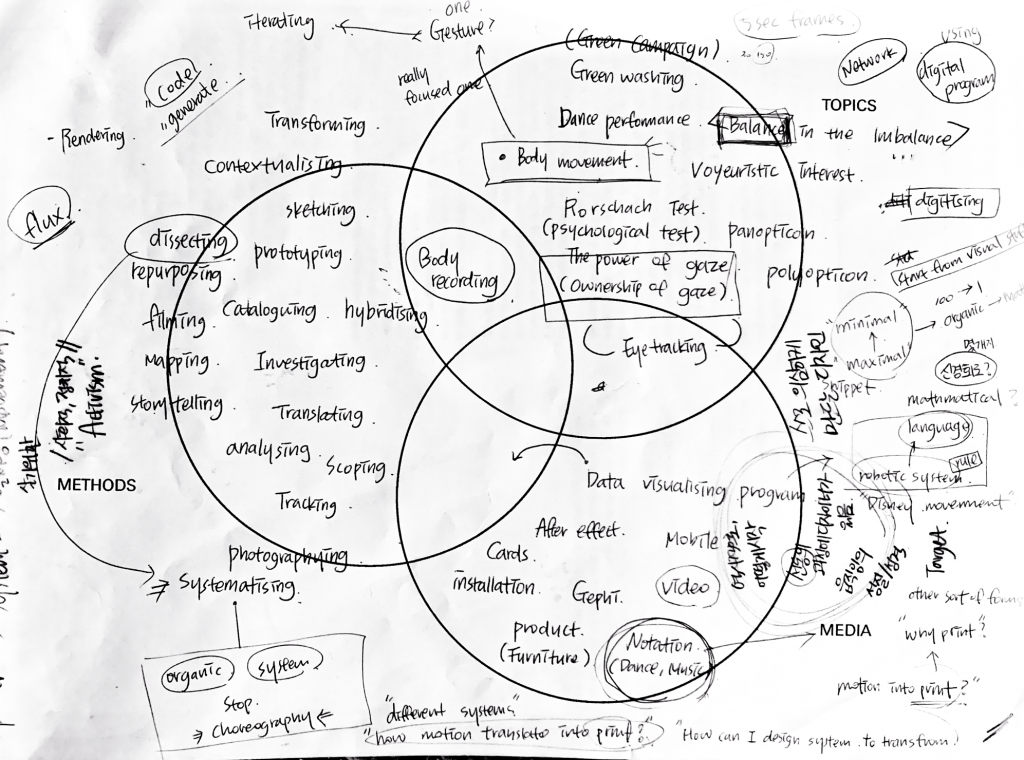
In the initial phase of the project, I undertook a process of categorising my existing work in a Venn diagram. This enabled me to identify the areas of interest that I had previously overlooked. In particular, I became aware of my interest in systemisation and body movement, which manifested in the methods of cataloguing.

Finding *snippet
In the field of cataloguing, I had previously conducted an analysis and tracking of dance performances to identify specific body movements. To identify relevant snippets, I considered the movements that I was particularly interested in.
Theo Jansen – ‘Strandbeest’
I recalled Theo Janssen, a childhood favourite of mine, who not only created kinetic art that harnessed the power of the wind to walk on the beach, but also implemented the organic evolution of inanimate objects through various iterations. I was intrigued by how he was able to implement these mechanisms using plastic tubes and lemonade bottles, but at the same time, it prompted me to consider what is the most basic and essential movement among the various mechanisms of movement.

Rotation
The most fundamental movement of machines and living things is thought to be rotation. This is caused by the combination of all rotations, such as the movement of a motor or joint. This can perform a function, such as moving something forward or picking up an object.
In addition, rotation is also used as a way of expression. There are many different forms of rotation, such as a motion to indicate rejection or a signal of affirmation. The objective of this research is to investigate the potential applications of different forms of rotation in the construction of systems.
Set Pivot Points for Rotating
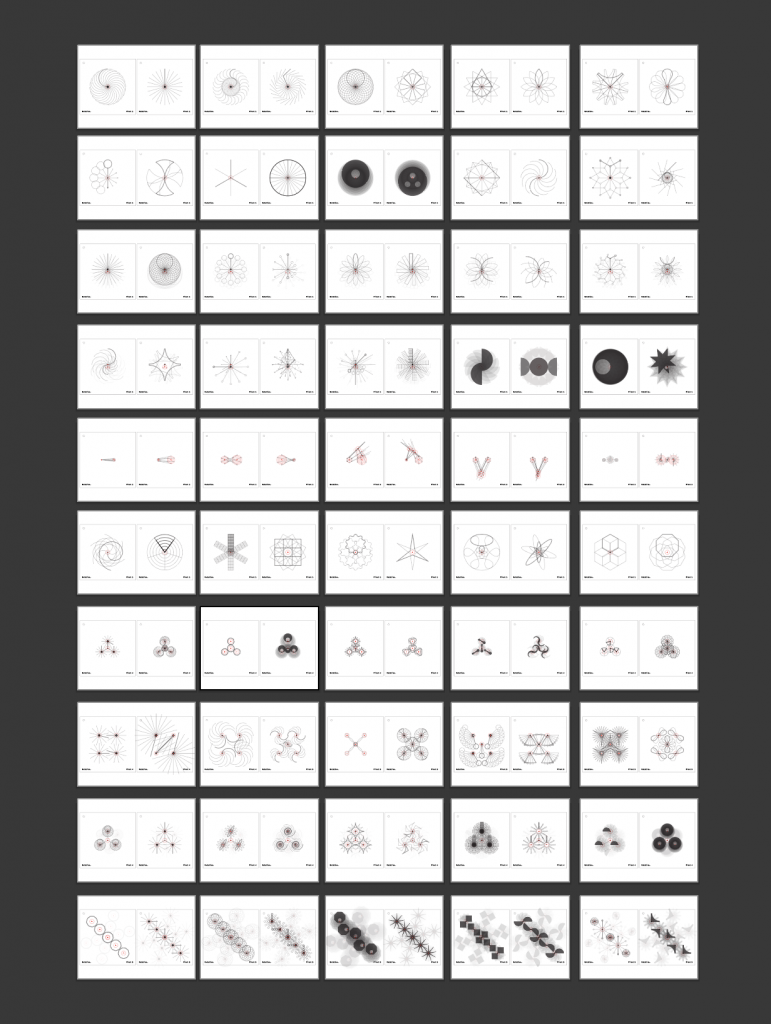
Once the axes of rotation had been established, I proceeded to experiment with rotating different shapes of graphics. Initially, I imagined a spinning wheel, set a single centre point, and iterated. Then, I proceeded to add more axes of rotation and connect them, or add parts to each axis of rotation to create a new structure, anticipating mechanical movement. The initial mechanism revolved around the axis of rotation, and then a second mechanism was created that revolved around the same axis, with the intention of observing how the elements collided and reversed.

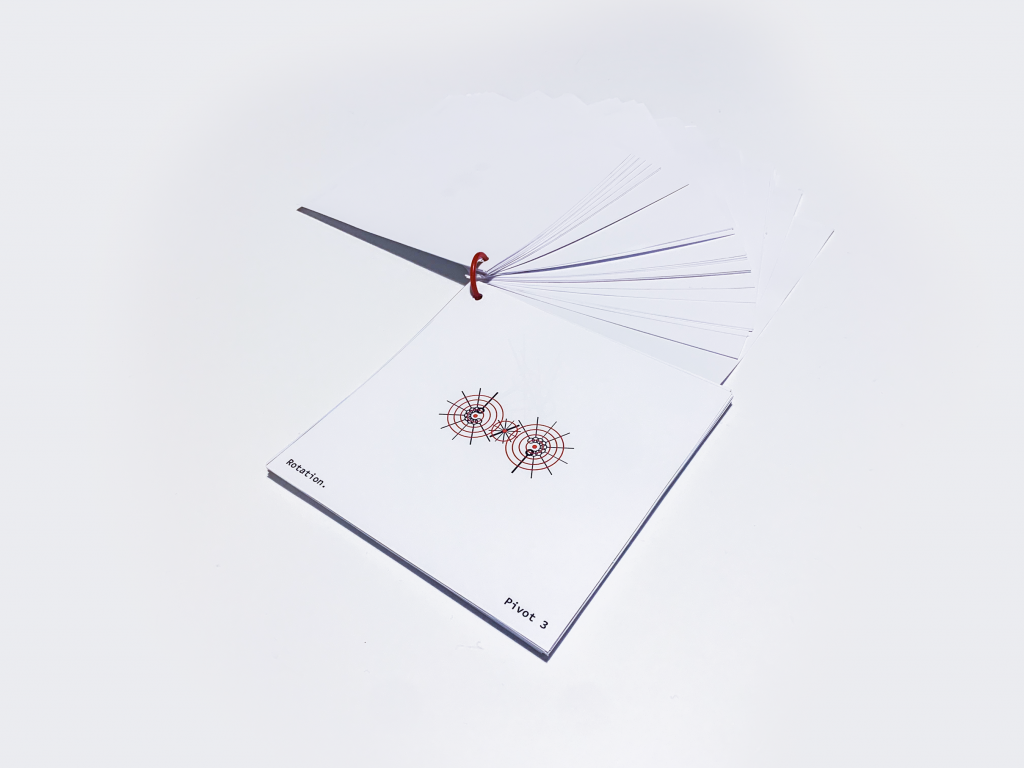
I considered how movement could be represented as a static graphic and visualised this through rotational motion. I then considered how to convey this movement in print and how to bind it. The iteration revolved around rotation, and to emphasise this, I drilled a hole in the top left of each page to create an axis of rotation. The pages were bound so that they could be opened and turned in either direction.





Reflection
The objective was to organise the movements around the basic principle of rotation. To this end, an analysis was conducted of the common characteristics of all movements, with the aim of conveying them in an understandable and logical structure.
Furthermore, the potential for discovering new communication and graphic possibilities was explored by setting certain constraints. Through these efforts, an attempt was made to identify terms or words that could replace the system.
Feedback
- You can connect your project and Graphic Communication Design in the form of publication
- illustration of the system: static version of the movement (representing print)
- -> how designers can express movements into the print”
- open way to communicate complex motion, organic motion (possibilities)
- keep using graphic tool
- start from one movement
- explore various forms of communicating
Direction
- define what is complex motion-it can be organic motions (hard to express with artificial code or components?)
- research where can I find various organic motions
- how can I translate them by using a graphic tool
- experiment with various forms of communicating / tangible, intangible
- what is the purpose of this project? what system? which system does it need?
- exploring the system, creating, analysing